Features at a glance
- ✅ Friendly: Never used a unit test framework before? No problem! hTest is designed to be as friendly as possible to newcomers.
- ✅ Declarative: Write your tests as nested object literals, with nice, readable syntax.
- ✅ Flexible: You decide where your tests live, across how many files, and how they’re grouped. Anything you can
import, you can test. - ✅ Boilerplate-free: Any commonalities between tests only specified once on the parent, and inherited. Anything that can be optional, is.
- ✅ Quick to write: Most tests only need two properties:
argsandexpect. No more excuses for not testing your utility functions! - ✅ ESM-first: Written in ESM from the get-go.
- ✅ CLI and browser: Run your tests in the command line, in the browser, or both.
- ✅ CI-ready: Fully compatible with continuous integration and automated test running processes.
- ✅ Optional HTML-first mode: Working on UI-heavy code? Write tests in HTML, with reactive evaluation and mock interactions!
Installation
npm install htest.dev
Quick start
Suppose you have written a utility function sum() that takes a variable number of arguments and adds them together.
Testing it could be as simple as:
import { sum } from "../src/util.js";
export default {
run: sum,
tests: [
{
arg: 1,
expect: 1
},
{
args: [1, 2, 3],
expect: 6
},
{
args: [],
expect: undefined
}
]
}
Yes, that’s really it!
You can add name, description and other metadata if you want, but you don’t have to.
But the real power of hTest is in its nested structure.
Suppose we wanted to add more tests for sum(), e.g. for the case where you’re summing with NaN.
We can abstract away the commonality between these tests, and write them as a nested object:
import { sum } from "../src/util.js";
export default {
run: sum,
tests: [
{
arg: 1,
expect: 1
},
{
args: [1, 2, 3],
expect: 6
},
{
args: [],
expect: undefined
},
{
name: "With NaN",
run (...args) {
return sum(NaN, ...args);
},
expect: NaN,
tests: [
{
args: [1, 2, 3],
},
{
args: [],
},
{
args: [NaN]
}
]
}
]
}
Now let’s suppose these NaN tests grew too much to be maintained in a single file. You can just move them whenever you want, and import them:
import { sum } from "../src/util.js";
import NaNTests from "./sum-nan.js";
export default {
run: sum,
tests: [
{
arg: 1,
expect: 1
},
{
args: [1, 2, 3],
expect: 6
},
{
args: [],
expect: undefined
},
NaNTests
]
}
Of course this is a rather contrived example, but it showcases some of the essence of hTest.
What the hTest? Do we really need another unit testing framework?
Unit testing is hard enough as it stands — the more friction in writing tests, the fewer get written. hTest is a unit testing framework that focuses on making it as quick and painless as possible to write tests. Forget nested function calls with repetitive code. hTest aims to eliminate all boilerplate, so you can focus on writing the actual tests.
hTest can be used in one of two ways: JS-first or HTML-first.
|
JS-first mode |
HTML-first mode |
|---|---|
|
Write your tests in nested object literals, and you can run them either in Node or in the browser. Tests inherit values they don’t specify from their parents, so you never have to repeat yourself. |
Write your tests in HTML files and run them only in the browser. |
|
|
You can even mix and match the two modes in the same testsuite! E.g. even a UI-heavy library has many JS-only functions that are better tested via JS-first tests.
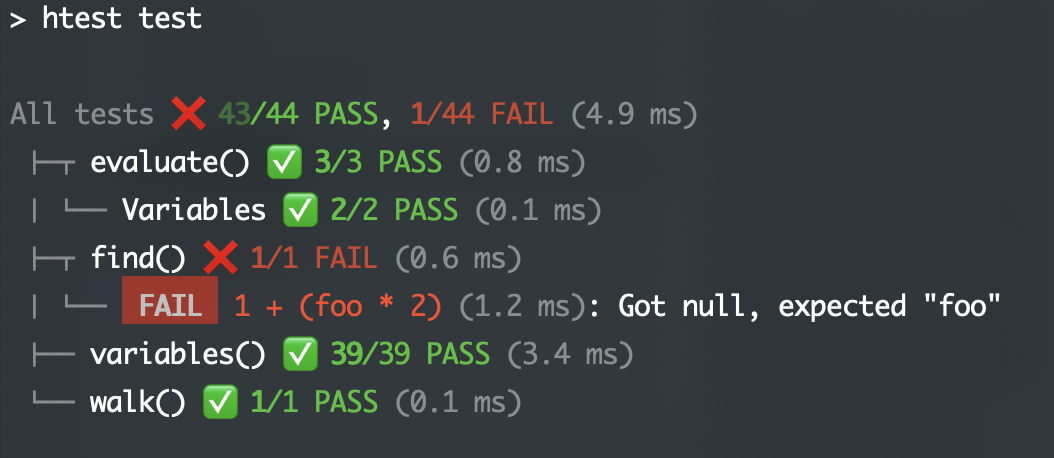
Interactive CLI output

The CLI output with test results is built as an interactive tree that starts collapsed but can be navigated and expanded with the keyboard. Messages written to the console while the test suite runs are preserved and part of the corresponding test results.
Supported keys and keyboard shortcuts
- ↑ — “Go Level Up”
- ↓ — “Go Level Down”
- → — “Expand Group”
- ← — “Collapse Group.” Consecutively press ← to collapse the current group first, then the parent group, then the grandparent group, and so on.
- Ctrl+↑ — “Go to the First Child of a Group”
- Ctrl+↓ — "Go to the Last Child of a Group"
- Ctrl+→ — "Expand Subtree" (starting from the current group)
- Ctrl+← — "Collapse Subtree" (including the current group)
- Ctrl+Shift+→ — "Expand All"
- Ctrl+Shift+← — "Collapse All"
Roadmap
hTest is still a work in progress, but is stable enough to be used in production. It was soft launched in Q4 2023, but has been in use since 2022 (2017 if you count its early precursor — though that only included the HTML syntax).
The main things that still need to be done before launch are:
- Improve documentation — this is top priority, people keep asking for things that are already possible because they’re not documented well!
- Fix CLI output glitches
- Implement watch functionality
- Ensure we're not missing essential use cases
Any help with these would be greatly appreciated!
hTest in the wild
JS-first testsuites
HTML-first testsuites
Testsuites
- Color.js old testsuite
- Mavo (using a precursor of hTest)
 hTest
hTest